
由于个人主页荒废太久,心生愧疚,感觉对不起这么好的域名,于是上周末花了一些时间给主页(兼博客)重新做了一个主题。
原本是计划从头开始,做一个代码极致简约的 hexo 主题,无奈前端技术太渣,时间又紧,不得不妥协,找了一个 Bootstrap 的 CSS,然后研究了一下 MUJI 官网的颜色,最终做出了一个半成品。
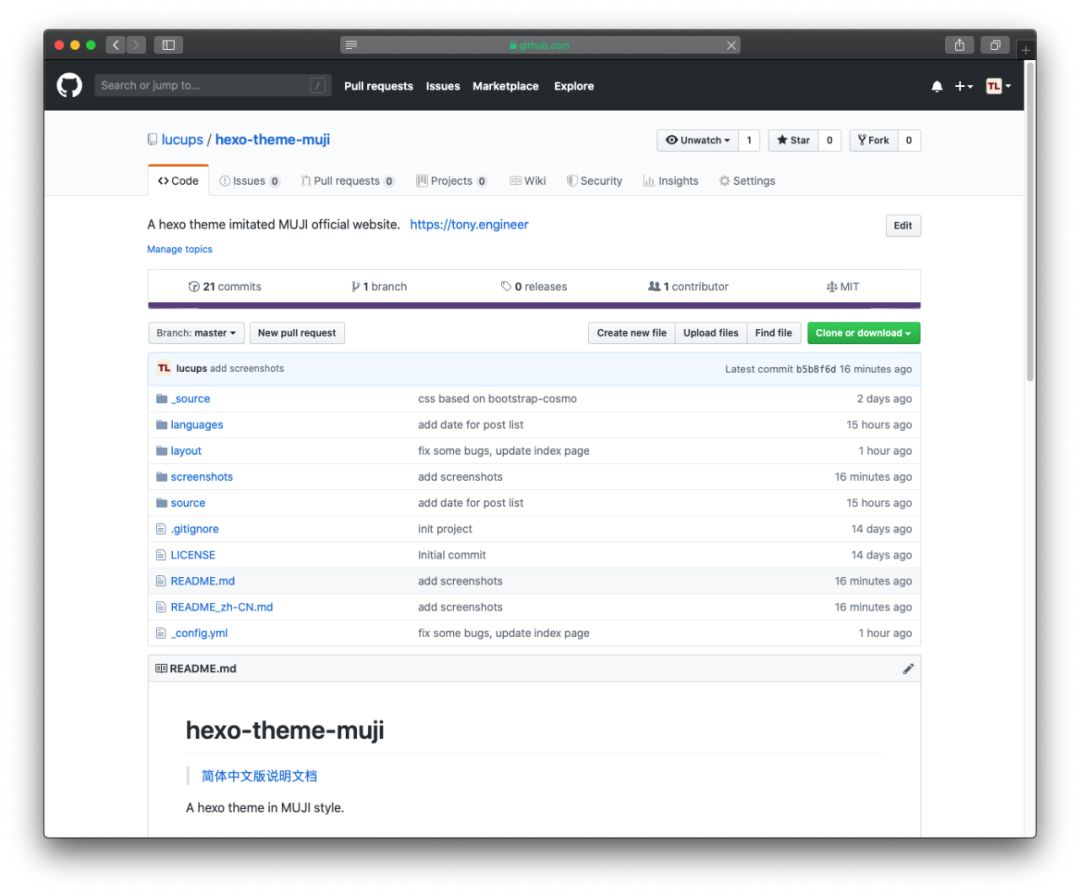
GitHub 仓库地址: https://github.com/lucups/hexo-theme-muji
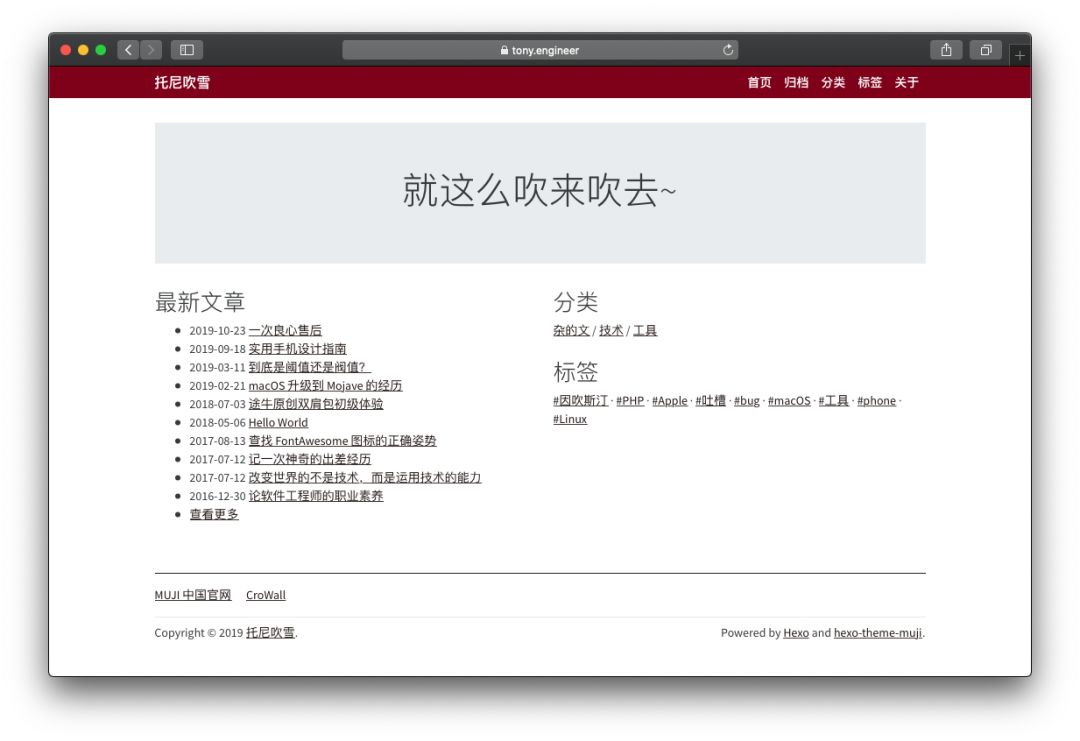
因为时间紧还没有完善,目前的效果一般般,可以看看我的个人主页。

大家可以试用一把,提提意见。
~~~分割线,下面开始扯淡~~~
顺便贴一下我的个人主页变迁史,讲一讲这个主题的由来。
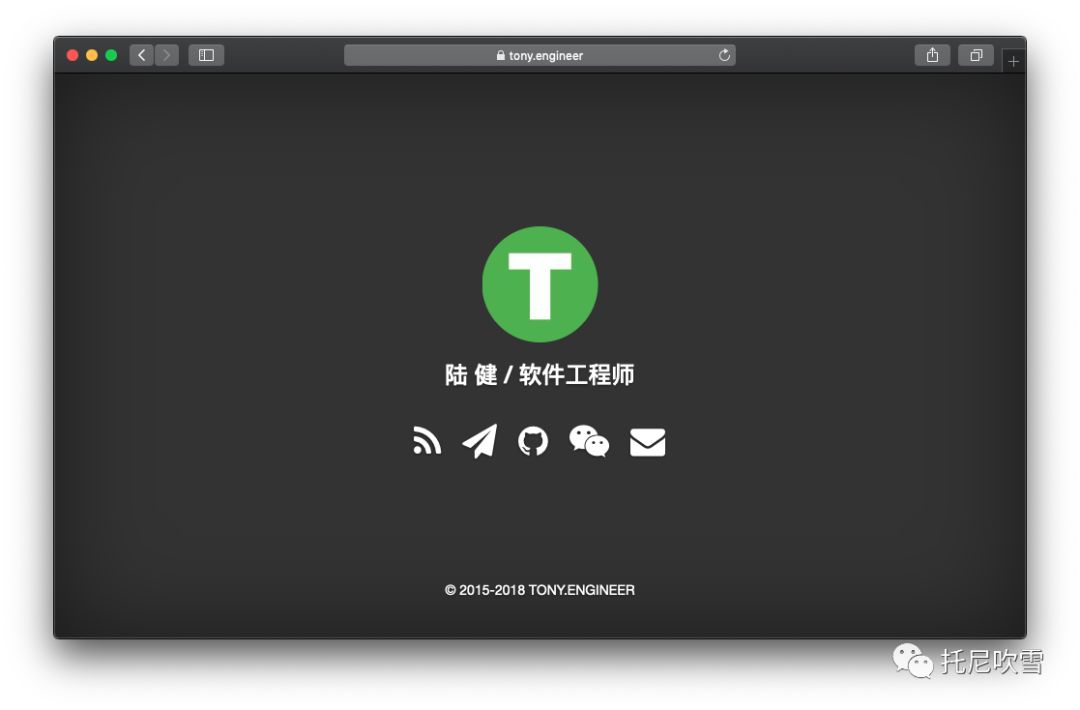
2016年以前,我的个人主页是这样的:

当时(大概是2014年)抄袭了一位学长的个人主页搞的,甚至还复制了很多代码。
PS:刚偷偷看了看,学长的个人主页还是那个样子没有变化,嗯,应该有10年了。
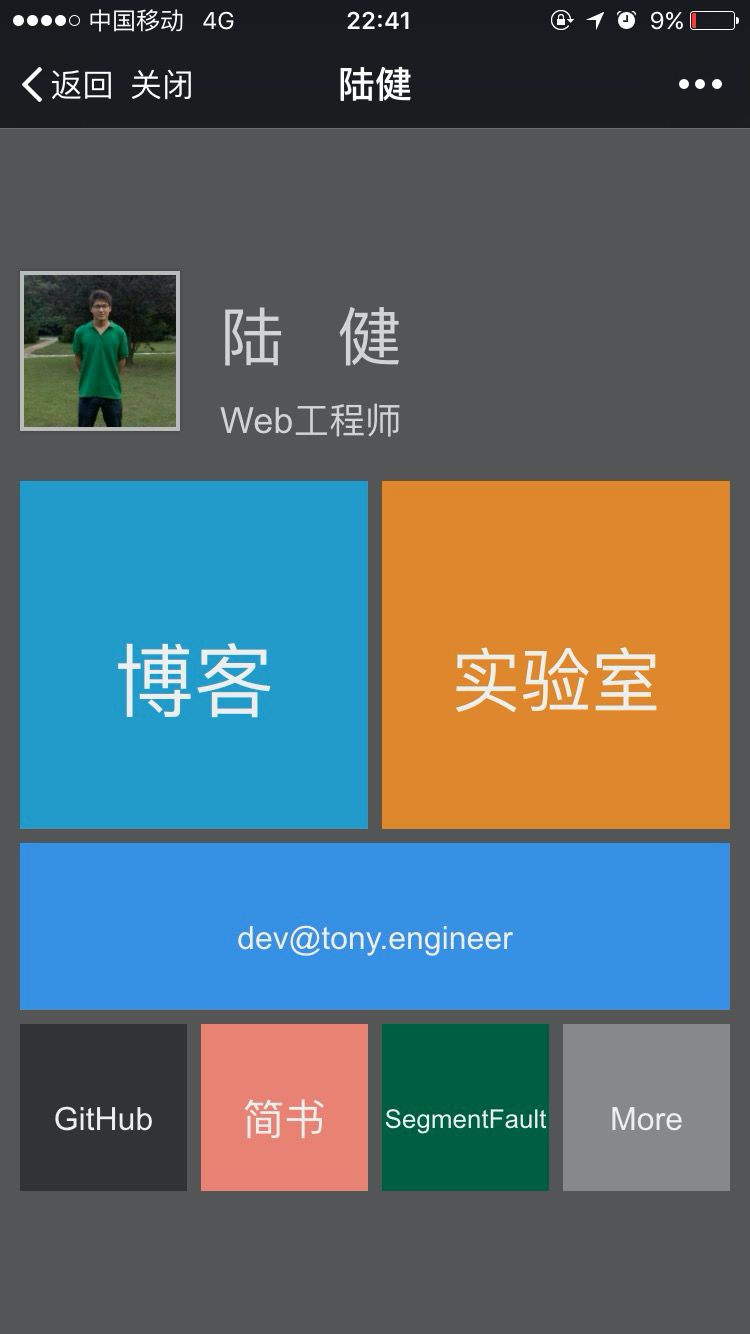
2016年那一年正是移动互联网最巅峰的一年,那一年我也换了个风格,用当时的流行语说就是:高端大气上档次,低调奢华有内涵。

其实这个主页是改自于 Boostrap 官方的一个模板
直到2019年年初,受各种因素的影响,决定选择极简风格,于是复制了 MUJI 官网的两个颜色,搞了一个新主页,如图:

但总感觉差了点意思。
于是最终决定自己写一款主题。
虽然名字上完全照抄了 MUJI,但实际上跟 MUJI 的网站风格还是不太一样的,毕竟 MUJI 那么多子站,风格也不完全一样,这个以后再详细说。
最后想说的是,放心吧,我肯定会持续更新的。